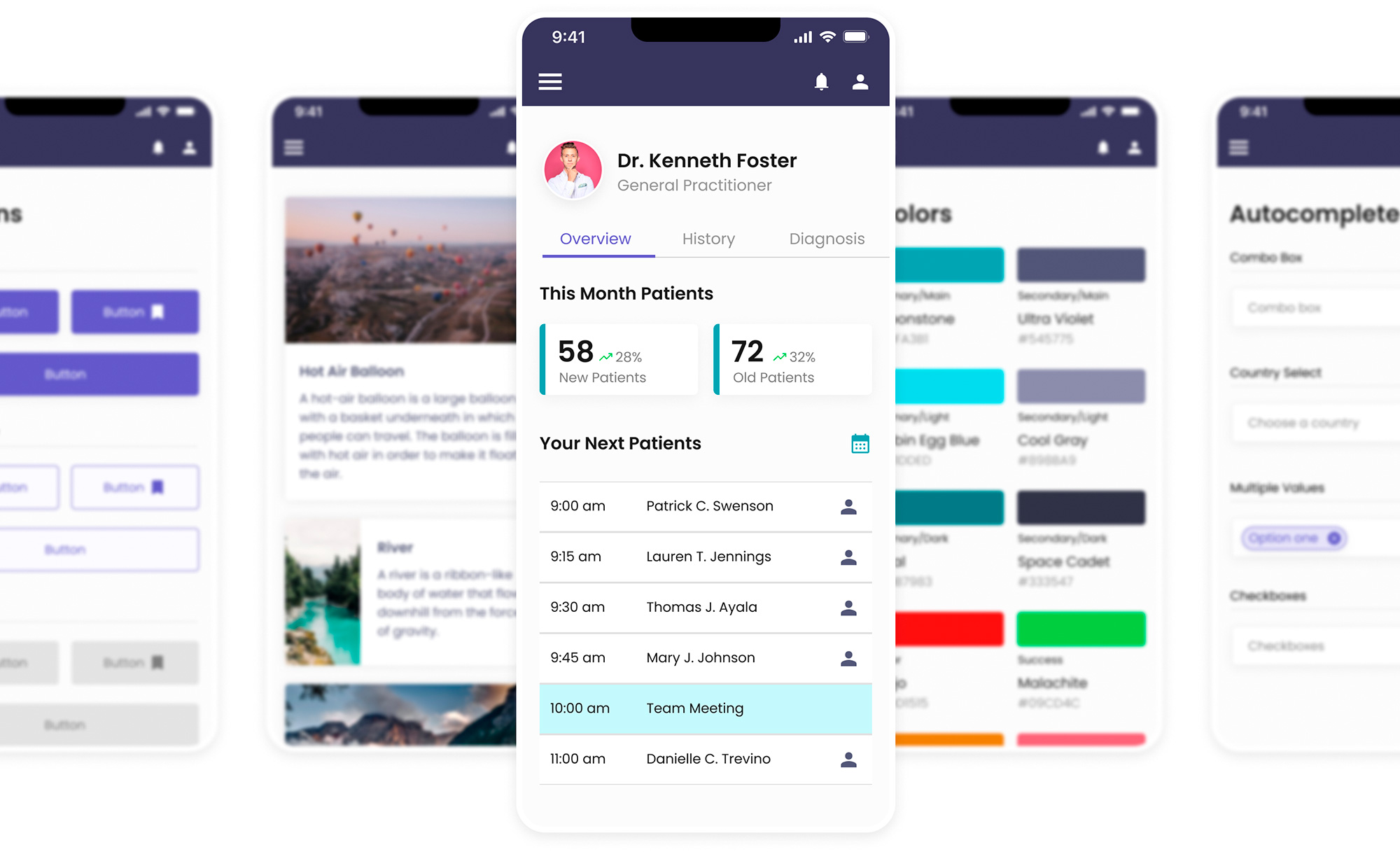
Component Library
Building a Design Library Synchronized to React Code
The combination of Object-Oriented User Experience (OOUX), LUMA forms a comprehensive system for addressing, delivering, and maintaining complex and competing requirements in the design and development process.
The challenge
Previous software solutions have displayed a lack of professional rigor, falling short of meeting intricate universal requisites, and demonstrating suboptimal performance.
- The development process is unable to faithfully implement or construct the original designs
- The resulting products lack accessibility, hindering their usability
- The progress of development is impeded by the burdensome need to create individualized versions for both mobile and desktop platforms
- The software solutions are not compatible with older browsers, limiting their accessibility across diverse user groups
- The performance of the software products is impaired due to an accumulation of unplanned patches and workarounds during the development phase
- Despite being developed on robust, professional frameworks like React Material UI and React Bootstrap, which are designed to accommodate complex requirements such as accessibility and responsiveness, these essential features are conspicuously
- Product language localization is not considered until the final stages of development where it creates considerable issues
Our Solution
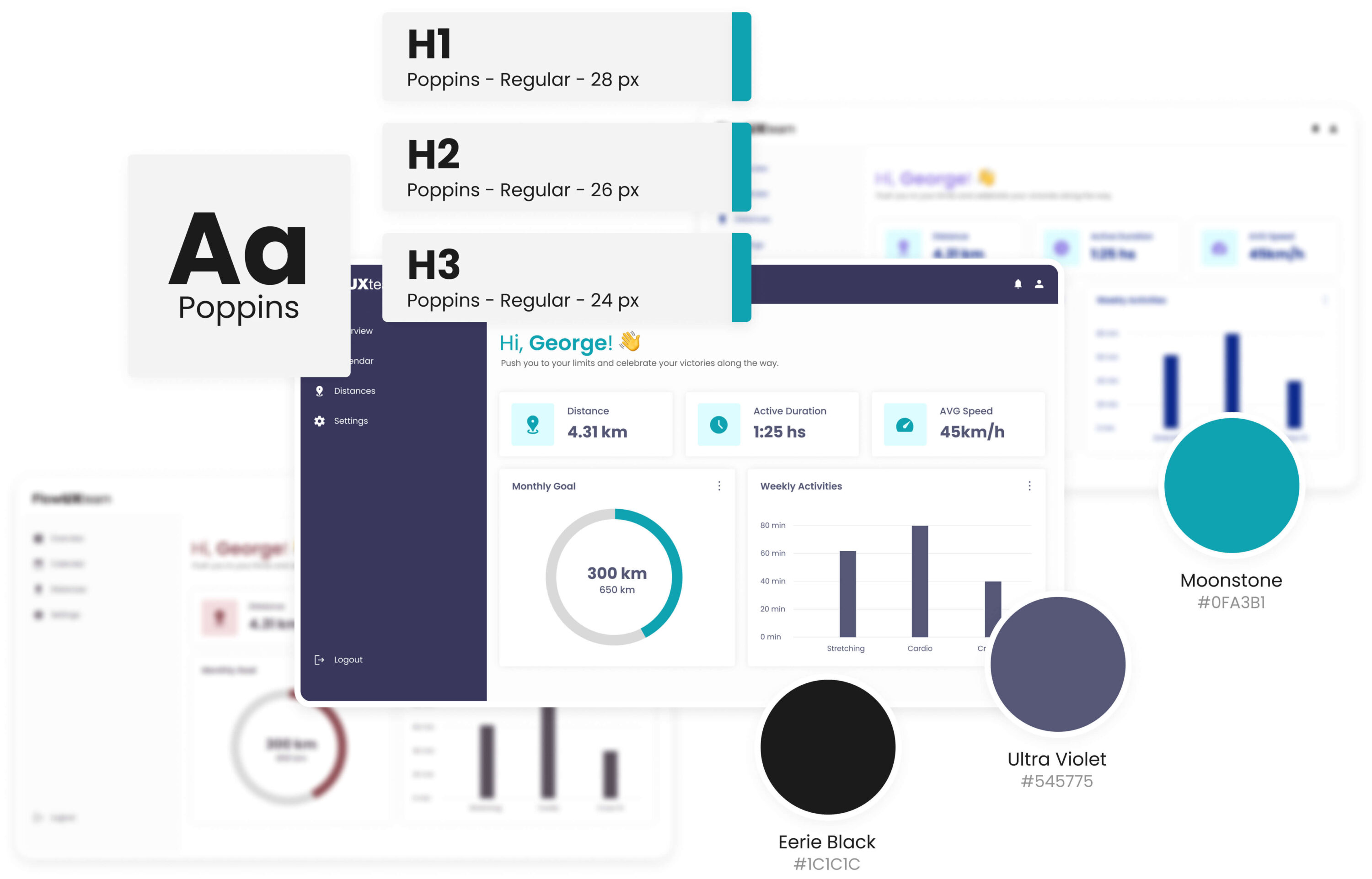
Our suggested plan for a smooth design and development process involves providing designers with a toolkit in Figma. This toolkit mirrors our company’s Material UI design style (colors, typography, etc), components, and charts, complete with component states and requirements. This strategy meets Material UI’s high standards and makes sure every component is accessible and responsive.
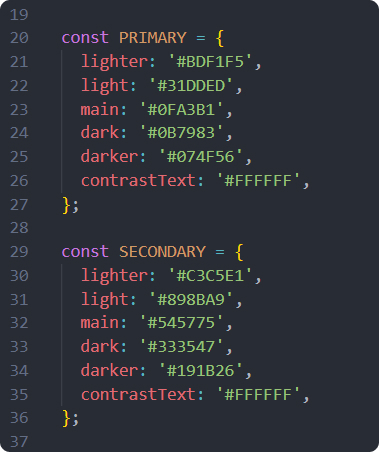
Synchronizing Design and Development with a Theme
We are starting with the corporate look and feel. We need to create a theme for our React Material UI library. Our goal is to work with development so that we can have a completed Material UI theme IN CODE based on the following design theme.


Building from your UI themed
Armed with a strong design library in both code and Figma, which matches the brand, covers a wide range of needs, and syncs with coded Material UI components, we’re ready to go. Because our Figma designs are based on coded Material UI parts, we know our design system can handle complex needs.
Why OOUX Leads to Better UX
Think about all the unique and often conflicting requirements each design change involves. Starting with a coded Material UI theme mirrored in Figma and then designing an application using these pre-coded Figma parts, makes the process much quicker and simpler.
How OOUX simplifies the
designer’s job
OOUX makes the designer’s job easier by letting them concentrate more on the end-user and unique features that will make the product stand out. Basic components and proven design patterns, like login processes or simple user settings, are already well-tested and outlined.
Unique features, along with the efficient design processes OOUX provides, will make our app/website not only practical but also easy to use and competitive in the market.
Focusing Designers on
User Needs and Workflows
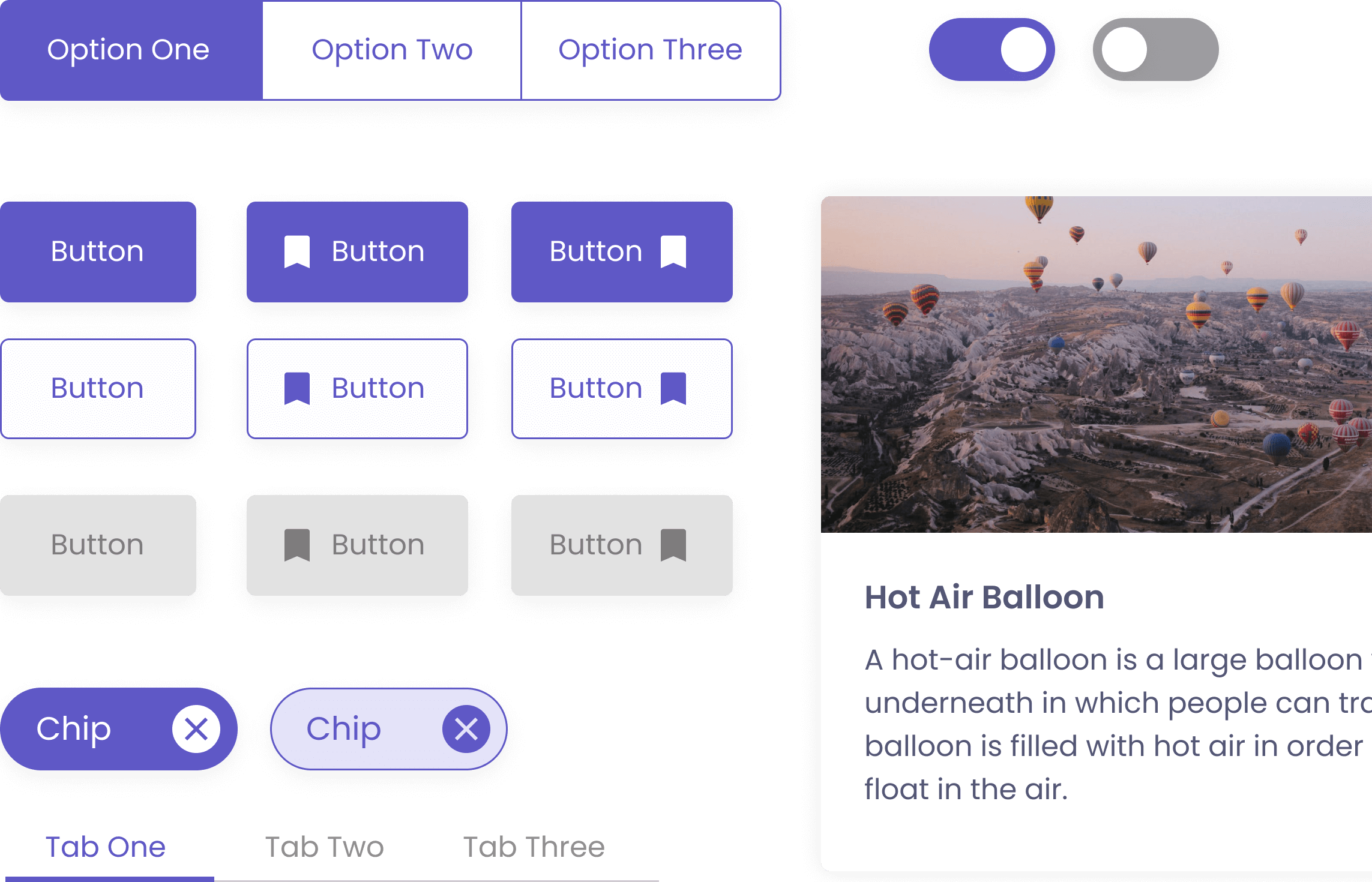
This OOUX approach enables designers to concentrate on user needs and workflows rather than recreating standardized components like buttons, form fields, tables, and established design patterns.
Because the design is closely integrated with the development, developers can efficiently build, modify, and maintain our application. This synchronization frees up time to focus on critical features. In the context of our trucker application, most engineering effort will be dedicated to the AI chatbot and the real-time status of the truck and load.
Production-ready
components

At the start, our main goal is to set a clear direction and lay the foundation for the app. It’s important to build momentum and move towards a working prototype quickly, instead of getting stuck in research or analysis (analysis paralysis). As the prototype develops, we’ll identify where we might need to do more LUMA exercises. These exercises are often more useful if they’re done throughout the prototype development, rather than just at the start. At the beginning of the development process, we put a lot of effort into the UI to speed up the creation of the prototype.
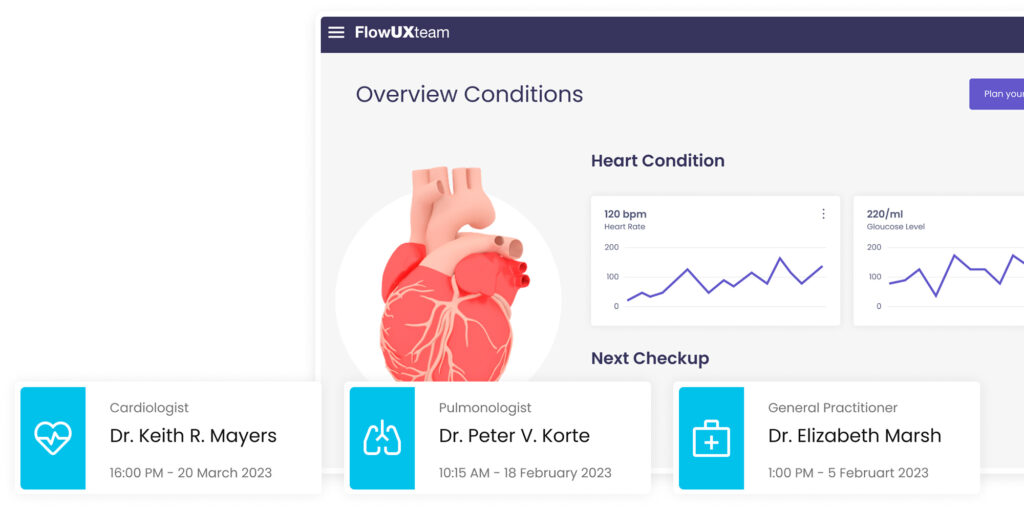
Custom Components
Custom Components

Fully Responsive

Interested in reading the full study?
Download the full version here for detailed information about managing the synchronization of LUMA UX, OOUX, React, and React Material UI.
